先日、新たに立ち上げたブログにグーグルアナリティクスのトラッキングコードを貼ろうとしたらこんな表示が出てしまいました。

致命的なエラーをチェックするためにサイトと通信できないため、PHPの変更は取り消されました。SFTPを使うなど、他の手段でPHPファイルの変更をアップロードする必要があります。
致命的?そんな大変なことした?
何度かやってみましたが同じことになります。
どうやらワードプレスの更新による影響らしいのですが、困りますよね、こういうの?
今回は、
- レンタルサーバーはロリポップを使用
- トラッキングコードの設定
の場合の対処法になっていますが、他のパターンでも基本は同じだと推測します。
パソコンに疎いわたしのような人にも分かるようになっていますので、テーマの編集で困っている方はぜひ読んでみてください。
目次
致命的なエラーをチェックするためにサイトと通信できないため?
そもそもこの文章自体意味がよく分かりませんよね?なんかヘンな文章です。英語を無理やり訳しているから?
それはさておきあらためてよく読んでみると、前半に書いてあるのはとにかくトラッキングコードを貼ることはできなかったということ。
そして後半に書いてあるのがこれからやるべき方法であることは理解できました。
が!!
肝心の書いてある内容がまったく理解できない。
もう一度書きましょう。
SFTPを使うなど、他の手段でPHPファイルの変更をアップロードする必要があります。
SFTP?
他の手段でPHPファイルの変更?
をアップロード?
全部意味不明。
恥ずかしながら、ワードプレスでブログを続けて1年以上になりますが、この手の内容が出てくるとお手上げです。
SFTPを使うなど、他の手段でPHPファイルの変更をアップロードする
ただ幸いなことにぼくはとあるブログコミュニティに属しています。
そこに救いの手を求めると師匠が教えてくれました。

その際に、
- 変更前のheader.phpは元に戻せるようにバックアップを取っておくこと、
- phpファイルを開く際はメモ帳ではなく、テキストエディタを使うべきこと
を注意点として教えてくれました。
なるほど。

・・・とは言ったものの、実は完全に理解できたわけではありません。そもそもFTPソフトってのがいまいち分からない。
ただ、わたしが使っているレンタルサーバー『ロリポップ』の中に『ロリポップFTP』というものがあるのは覚えていたのでそこを覗いてみることにしました。
ロリポップの場合のheader.phpの編集
1.テキストエディタをダウンロードしておく
FTPファイルを探す前にやっておくべきことがあります。テキストエディタのダウンロードです。
テキストエディタと聞くとついパソコンに付属の「メモ帳」を考えてしまいますが、この場合は「メモ帳ではダメ」です。
なぜダメなのかはこちらのサイトに詳しく書かれているのでご覧ください。
「WordPressカスタマイズ、初めての方向け~phpファイル編集時の注意点、テキストエディタについて」
windowsに標準装備されている「メモ帳」は「日本語記述に対応している文章用のものなのです。
管理者様もこのように言っています。
phpファイル編集にメモ帳は絶対使わないこと!
ということでもしテキストエディタの用意がない人はダウンロードしておいてください。一応、リンクを張っておきますがどこからでもOKです。
ちなみにわたしは以前「ATOM」というテキストエディタをダウンロードしていたのでそれを使うことにしました。

これでもいいですが、基本英語で分かりづらいこと(翻訳もいまいちわかりづらい)、ダウンロードにやたら時間がかかるので・・・お任せします。
2.ロリポップのFTPへ
テキストエディタの用意が終わったら次にロリポップにログインします。
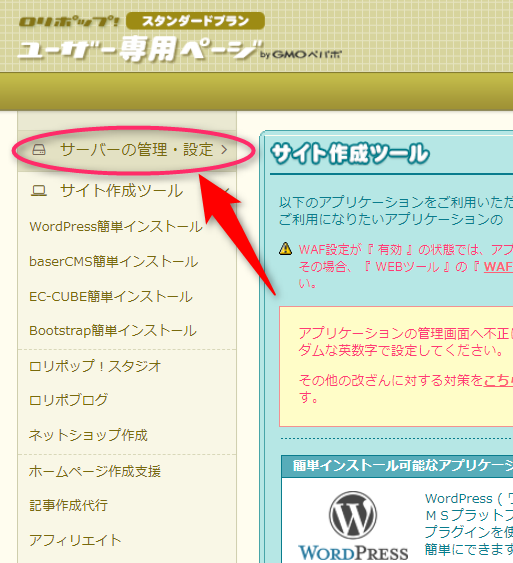
いちばん最初の『ユーザー専用ページ』の左端。

『サーバーの管理・設定』にカーソルを乗せると『ロリポップ!FTP』と出てくるのでそれをクリック。
するとこんな画面が出てきます。

この下にブログのフォルダがあります。フォルダの絵の右隣にブログのURLがあるはず。

該当するブログのフォルダをクリック。
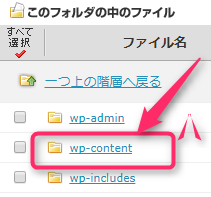
wp-contentをクリック。

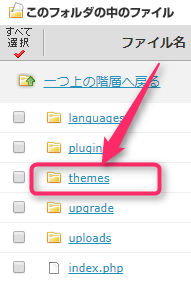
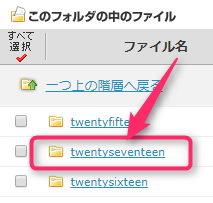
themesをクリック。

使っているテーマをクリック。わたしはワードプレスのデフォルトだったので「twentyseventeen」をクリック。

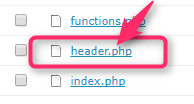
するとようやく出てきました!header.phpをクリック。

表示された画面の下の枠内に<?phpから始まるテキストがあります。これがheader.phpですね。
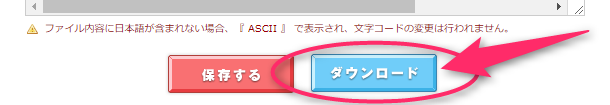
これをダウンロードします。水色の「ダウンロード」ボタンをクリック。

するとあらかじめ用意しておいたテキストエディタに上記のheader.phpがダウンロードされます。
ダウンロードしたファイルは開いておいてください。
3.アナリティクスのトラッキングコードをはりつけ
ここで一度アナリティクスの画面に行き、トラッキングコードをコピー。
それから先のテキストエディタに戻り、ダウンロードしたheader.phpの<head>タグのすぐ後ろに貼りつけます。貼りつける場所は今までと同じですね。
それができたらテキストエディタの「保存」ボタンをクリックして上書き保存します。
ここまで大丈夫ですか?ちゃんと保存できましたか?
4.テキストエディタのheader.phpをロリポップFTPのファイルにアップロード
保存したheader.phpを丸ごとコピーしたあと、再びロリポップFTPに戻ります。
コピーした元のheader.phpのファイルがありますよね?
これを消します。削除。
――と、ここで師匠の言葉が思い浮かびました。

バックアップ・・・

バックアップのやり方までは分からず、またそこまで調べる気力もなく、

と見込み発進することにしました。
☆バックアップが分かるのならやっておいたほうがいいです(説得力なし)。
さすがに削除するときはドキドキしましたが、一応テキストエディタにコピーしてるのだし・・・エイヤ!と削除。
代わりにさきほどコピーしたトラッキングコード入りのheader.phpを貼りつけます。
最後に「保存する」をクリックして終わりです。

あとは元の階層まで戻ってFTPからログアウトし、テキストエディタも念のため保存してあるのを確認して終了します。
お疲れ様でした。すごく遠回りをした感がありますがこれでテーマの編集――header.phpへのトラッキングコードの貼りつけは完了です。
アナリティクスに無事反映されました
ご存知の通り、トラッキングコードはすぐに反映されるわけではありません。
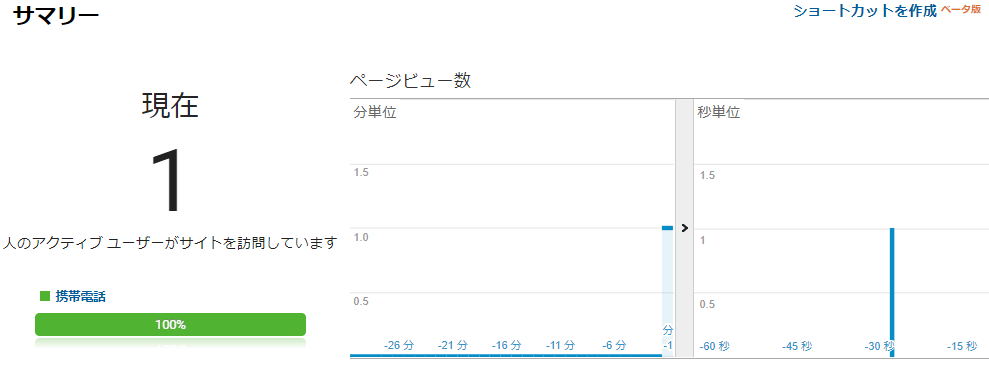
なので次の日に確認してみることにしました。スマホから自分の新しいブログを訪れ、アナリティクスを見てみると・・・

来た―――――っ!!
ちゃんと反映されてる!
何もない画面に1本の棒が動いていました。これで新しいブログもアクセス数を知ることができます。
サーチコンソールのメタタグの埋め込みも同じ
ブログを始める人はアナリティクスを設定したら次はサーチコンソールの登録ですよね?そちらも説明しておきます。
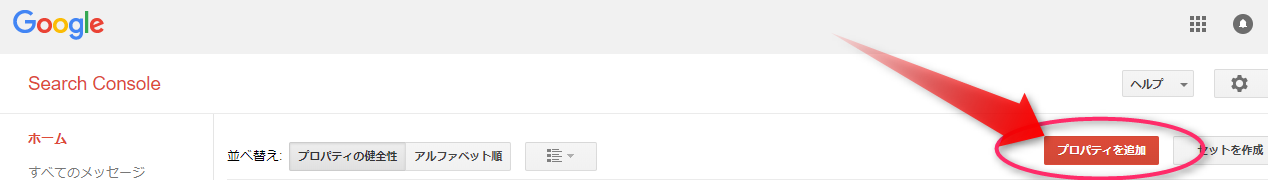
サーチコンソールのアカウントを取得したらまず最初に「プロパティを追加」をクリック。

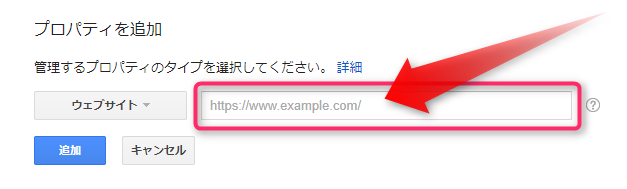
次に空欄にブログのURLを入力し、すぐ下の「追加」をクリック。

すると「http://(ブログのURL)」の所有権を確認します」という画面になります。

そこに「おすすめの方法~推奨:HTMLタグ」というのがありますよね?(もし「おすすめの方法」になければ「別の方法」タブをクリックしてください)
そこにあるのがメタタグです。これをheader.phpに貼りつけるわけですね。
header.phpの編集
貼りつける場所はアナリティクスのトラッキングコードとちょっとだけ違います。
- アナリティクスのトラッキングコード
→ <head>タグのすぐ後ろ - サーチコンソールのメタタグ
→ </head>タグの直前
貼りつけ方はトラッキングコードと同じです。念のため私のやった方法をくりかえします。
- ロリポップFTPでheader.phpを見つける(階層を下っていくアレね)
- 「ダウンロード」ボタンを押してheader.phpをテキストエディタにダウンロード
- サーチコンソールでメタタグをコピー
- テキストエディタに移り、メタタグを貼りつけ、上書き保存
- それを丸ごとコピーし、ロリポップFTPのheader.phpに戻る
- バックアップを取る(私は2回ともやりませんでしたが取っておいた方が安心)
- そのheader.phpを消す
- 消したところにさきほどコピーしたメタタグつきのheader.phpを貼りつける
- 「保存する」を押して完了
※6のバックアップを取るというのは1と2の間にやっておいたほうがいいかもしれません。
サーチコンソールで確認
これでheader.phpにメタタグを埋めこむことができました。
そうしたらサーチコンソールのメタタグのページに戻り、左下にある「確認」ボタンをクリック。
すると「http://(ブログのURL)の所有権が確認されました」の表示が出るので「続行」をクリック。
これにてサーチコンソールへの登録は完了です。
いかがでしょうか?トラッキングコードで一度やっていればそれほど難しくは感じないのではないでしょうか?
まとめ
ということで、更新後のワードプレスでもテーマの編集ができるようになりました。
これでアナリティクスのトラッキングコードもサーチコンソールのメタタグも貼りつけられるはずです。
私なんかは特にそうですが、FTPソフトからアップロード、ダウンロードという作業は分かりにくいですよね。でも実際にやってみればそんなに難しいものではないと分かります。
今回の記事がテーマの編集ができず困っている人の役に立てばうれしいです。
ワードプレスでブログを更新しているとときどき難解なことに直面しますが、ハードルのようにひとつひとつ乗りこえていきましょう!
ではまた次回、です!